お問い合わせの作り方
今回も固定ページに作って行きます
 あの
あの固定ページのやり方については、前回の記事の中にまとめてあるので、使い方が分からない方は、プライバシーポリシーの作り方のページを見てください


まずは,はてなブログのダッシュボードから固定ページを開きます



自分のURLが表示されている後ろに、四角の空欄があると思うので
そこに sitemapなどイメージしやすい文字列を書き込み
【サイトマップ】だとわかりやすいURLにし
白紙の固定ページを作っておきましょう
このページはこのままにして
新しいウインドウでgoogleフォームの作業を進めていきますね
コチラをクリックして、別ウィンドウでgoogleフォームを開いてみてください
googleフォーム
お問い合わせの作り方は
Googleフォームと言うGoogleが無料提供しているサイトを利用します





ブログ上では、ほぼ固定ページの白紙のページを作っておけばいいです
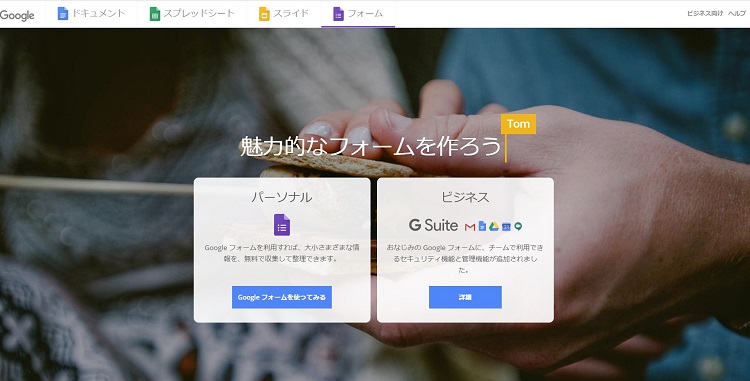
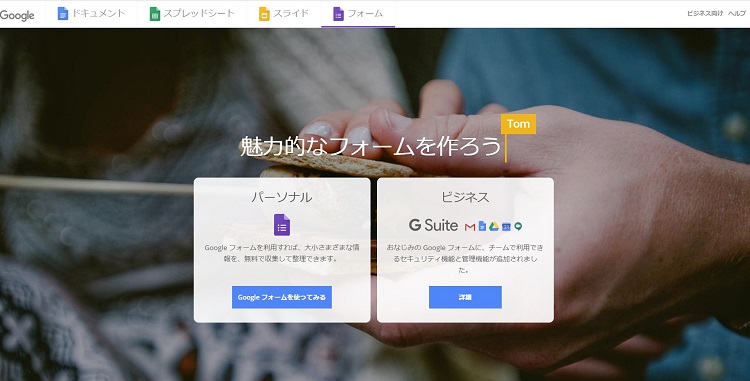
とりあえず、上記のリンクからGoogleフォームに行ってみましょう
Googleフォームの使い方


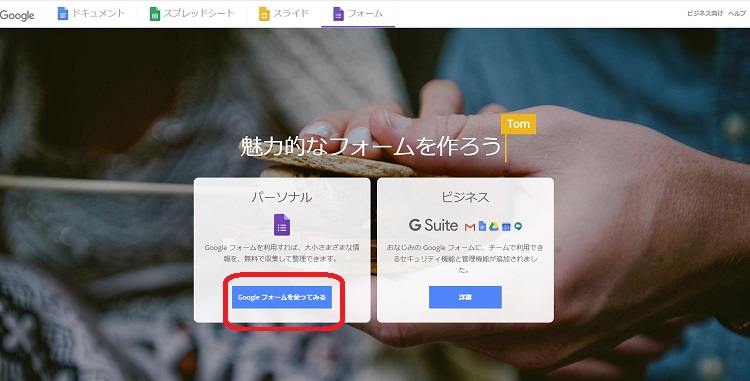
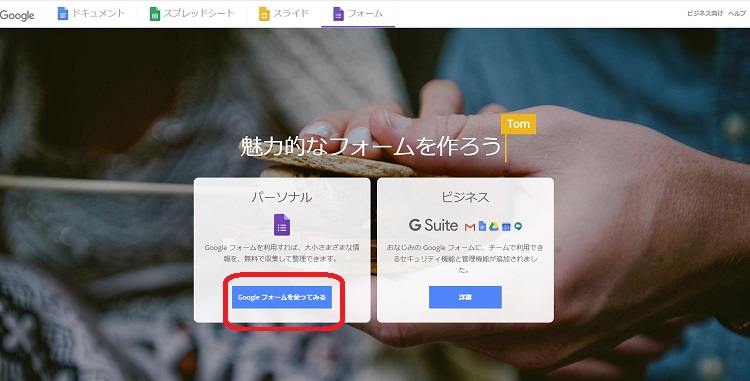
トップページの
【Googleフォームを使ってみる」】
ボタンをクリックしてください
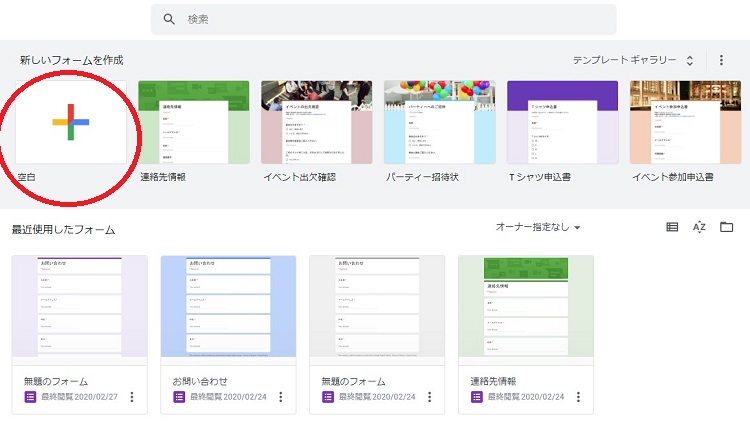
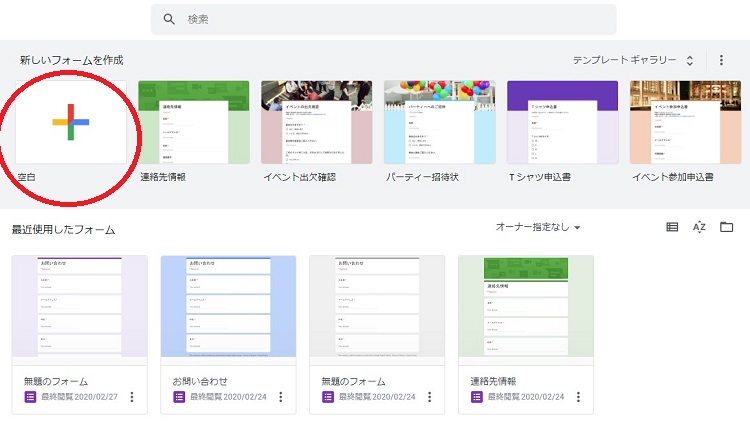
新しいフォームを作成


新しいフォームの作成行います。
左上の「+」となっている空白という項目をクリック
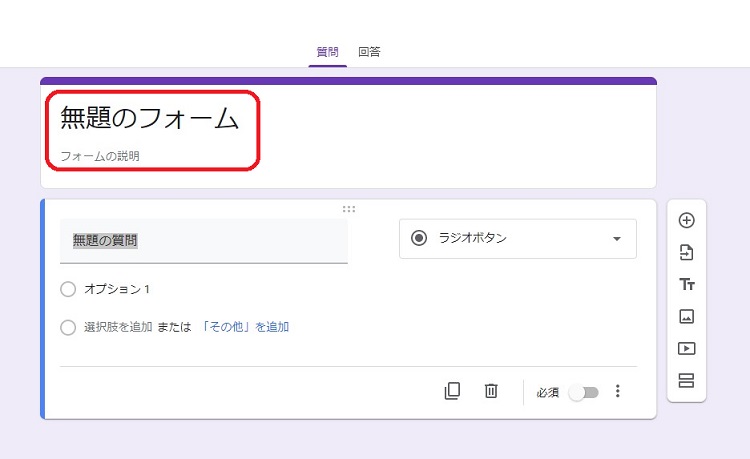
フォームのタイトル


フォームで使う項目を作成していきます。
「無題のフォーム」と書いてある場所を「お問い合わせ」に書き換えましょう
フォームのタイトルとなります。
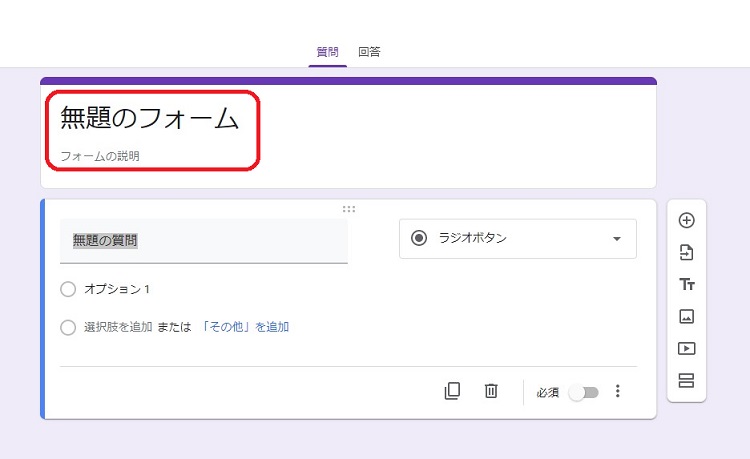
フォームの項目を作る


お問い合わせしてくれる方に、入力してもらう項目を作成していきます
赤の四角で囲った場所にある
「無題の質問」を「お名前」に変更してください。
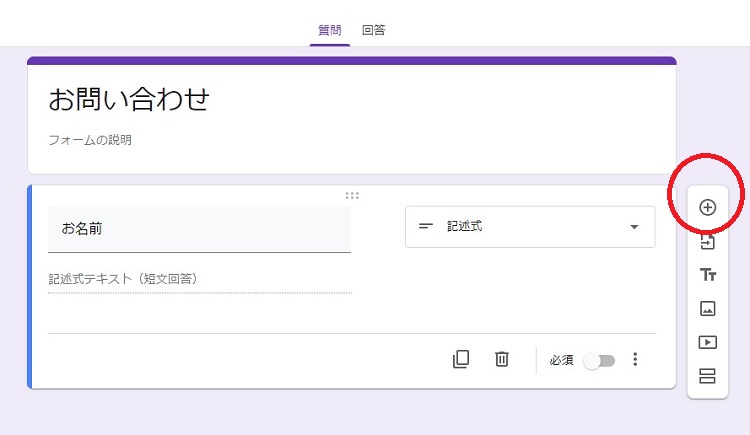
右側にある現「ラジオボタン」となっている所をクリックしますと
一覧が出てきまして入力形式を選ぶことができます。
名前は記述するしかないので
赤い丸で囲った「記述式」を選択してください
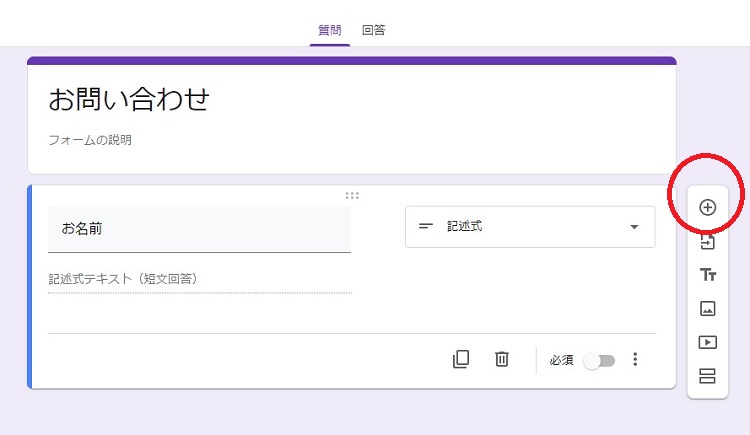
項目の追加


おわったら「+」を押すと、項目が追加できますので次の入力項目を作っていきましょう
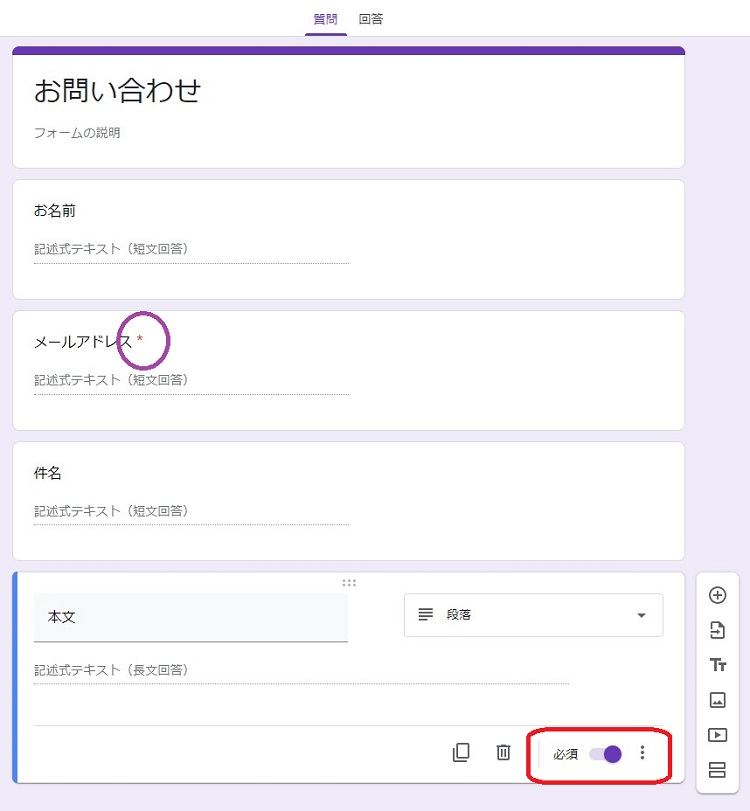
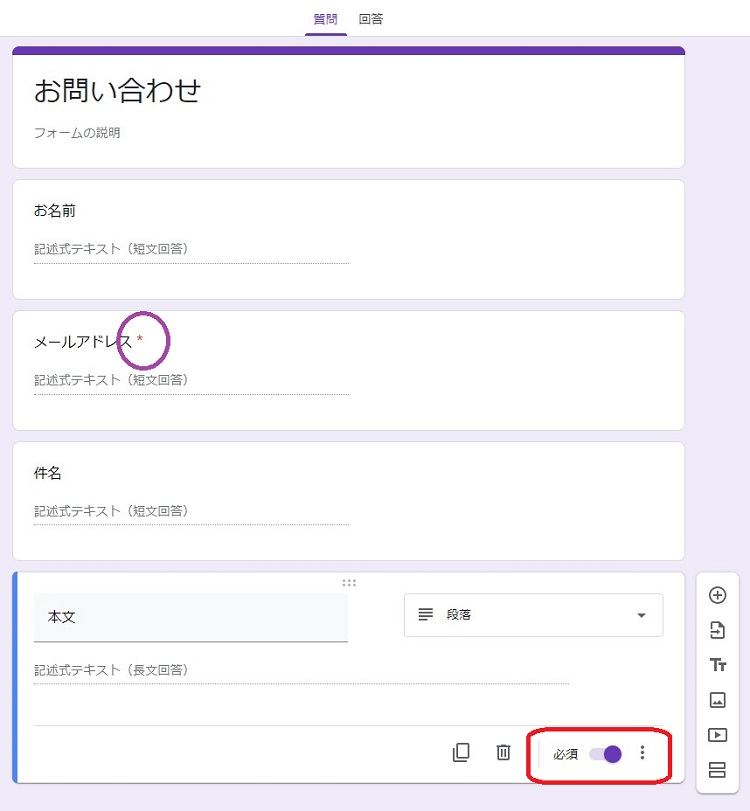
必須項目の設定


連続して
お名前につづき
メールアドレス
件名
本文
を追加しました
右下に出ている、赤の四角で囲った 必須と書かれているレバーのアイコン?を右にすると入力必須項目になります



メールアドレスの項目は既に必須にしてみたのですが、メールアドレスの後ろに、紫の丸で囲った位置に*が出ていると思います
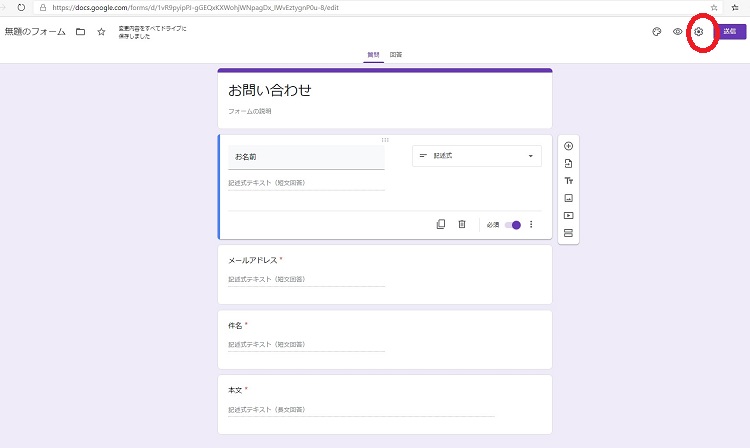
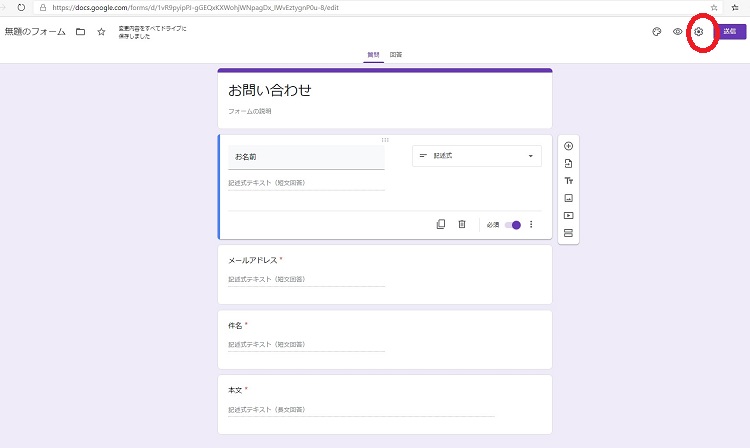
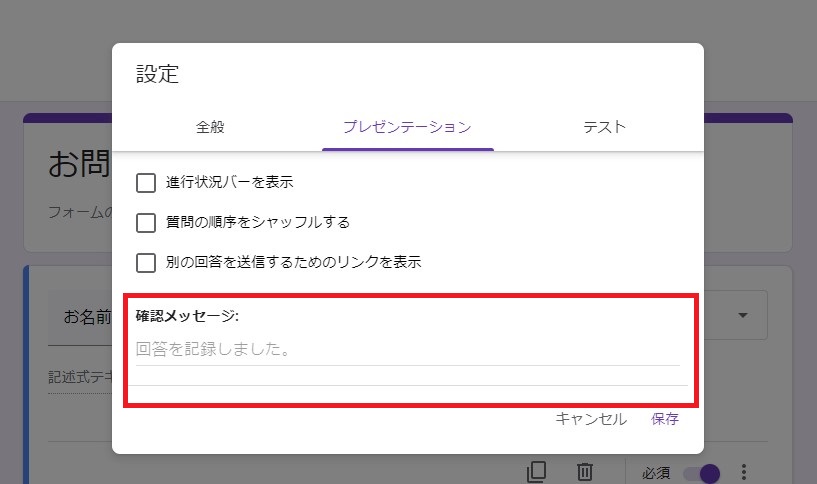
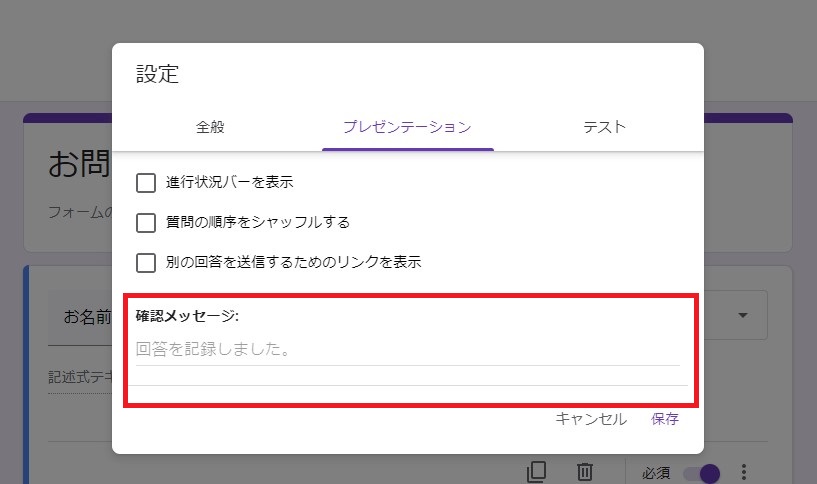
フォームの設定


画面中央から少し離れまして
右上の方に歯車のマークがあるので押してください


設定の画面が開きますので
プレゼンテーションを開き
すべてチェックボックスを外します
お問い合わせしてくれた人への回答の自動の確認メッセージを表示する文章を入れましょう



「お問い合わせ頂き、ありがとうございました。」
などが良いかもしれませんね
終わったら、保存を押しましょう
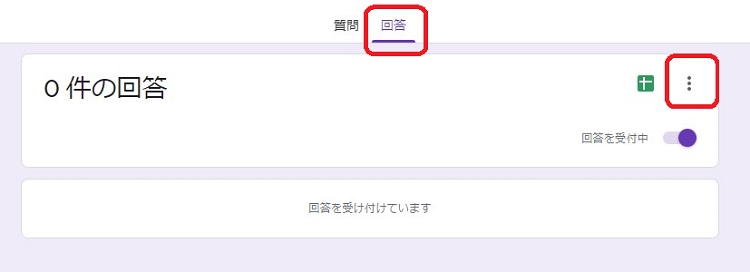
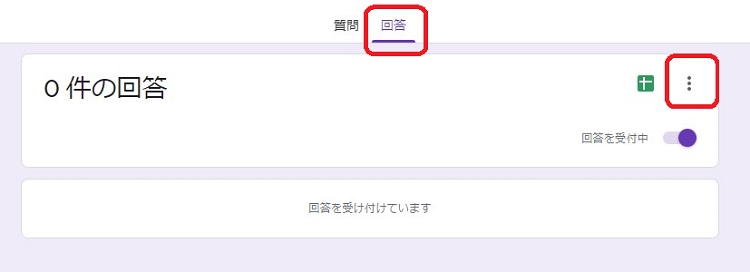
回答の設定


回答の設定です
「質問」タブから「回答」タブに切り替えてみましょう
右側にある縦の3つの点をクリックしてください。


「新しい回答についてのメール通知を受け取る」をクリックしてチェックしてください



回答があればメールで通知がくるようになります。
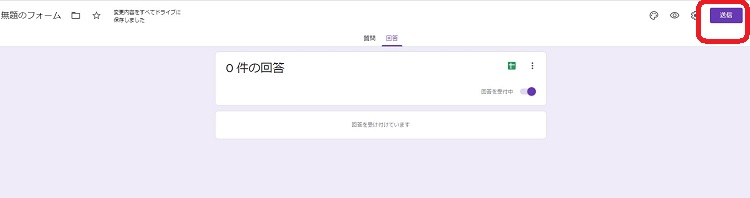
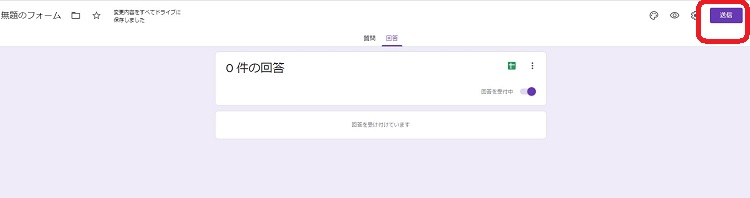
はてなブログに、フォームの設置


右上の「送信」をクリック
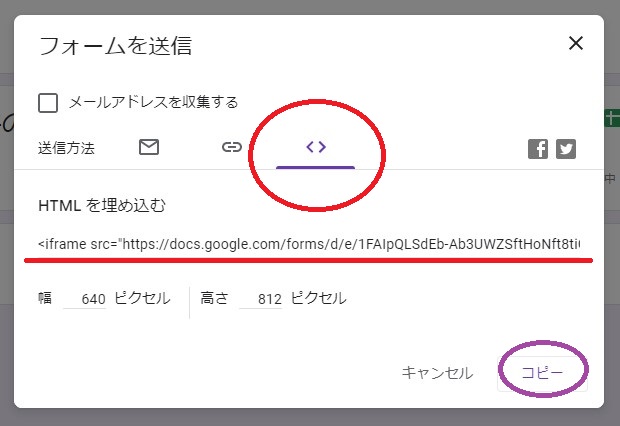
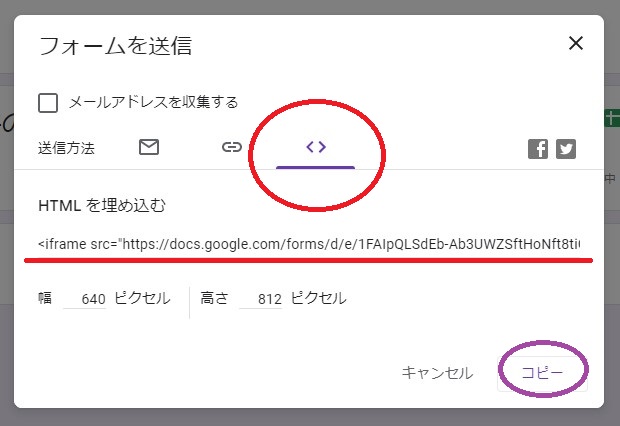
フォームを送信の画面が開くと思います


<> をクリックすると、リンクのHTMLのコードが出ます
「コピー」をクリックするとコピーできますのでコピーしてください
先ほどの、はてなブログの固定ページを開きまして、HTML編集に変えまして、コードを張り付けましょう


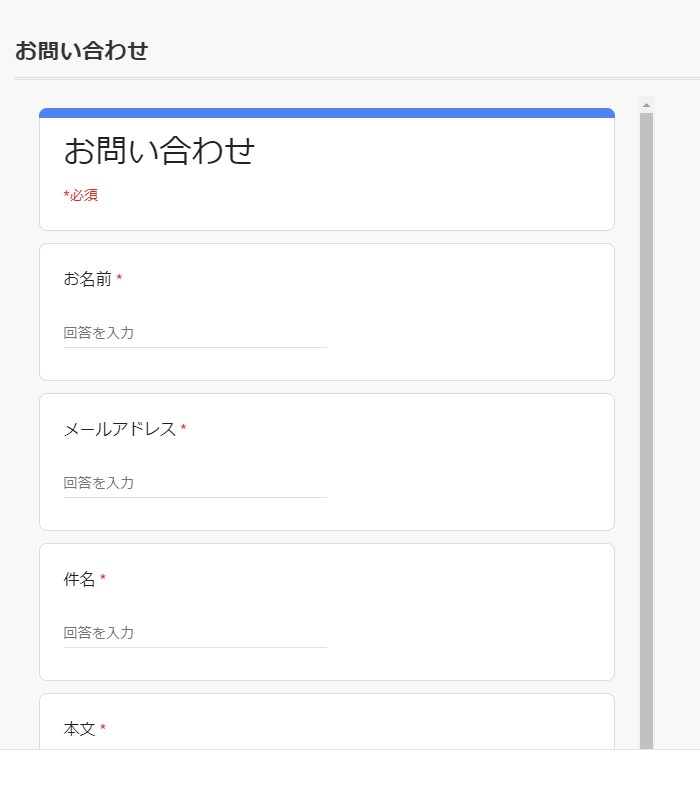
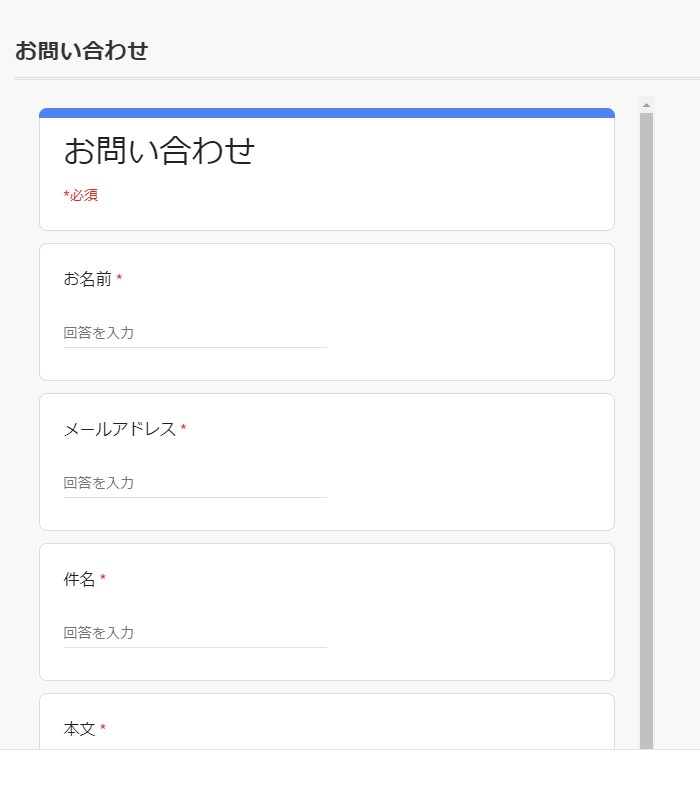
仕上がり





固定ページに、先ほど作ったフォームを表示させる形になります








コメント