HTMLサイトマップ(閲覧者向け)
こちらは、前にも少し話しましたが
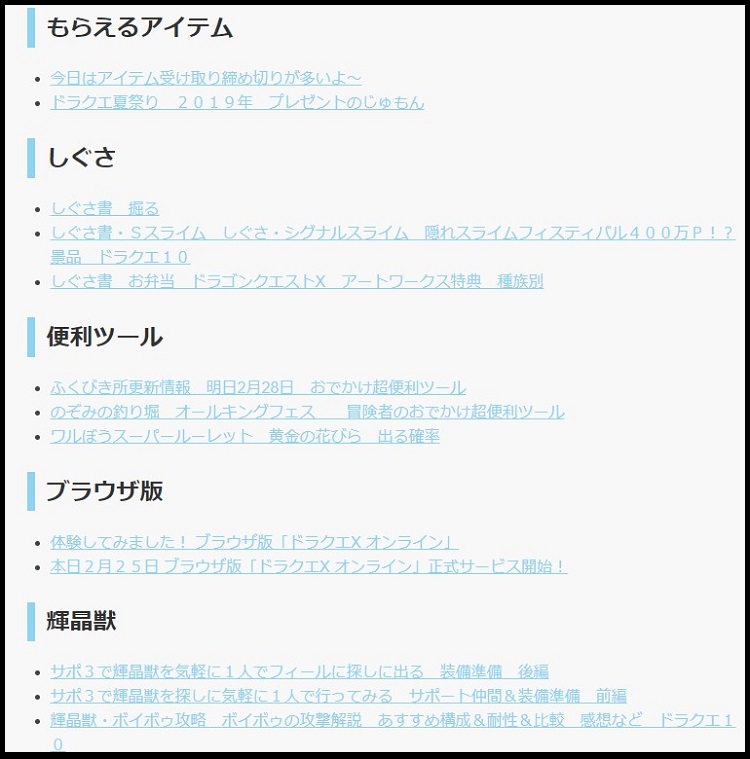
今回は、閲覧者のための目次的な意味合いのHTMLサイトマップの作り方です。



固定ページに作って行きます



固定ページの作り方については、前回の記事の中にまとめてあるので、使い方が分からない方は、プライバシーポリシーの作り方のページを見てください


まずは,はてなブログのダッシュボードから固定ページを開きます



自分のURLが表示されている後ろに、四角の空欄があると思うので
そこに sitemapなどイメージしやすい文字列を書き込み
【サイトマップ】だとわかりやすいURLにし
白紙の固定ページを作っておきましょう
HTMLサイトマップの作り方は
はてなブログの場合ですと、基本は手作業になってしまいます‥



WeordPressの場合は、サイトマップを自動作成してくれるプラグインを導入すると自動で作ってくれるモノもあるみたいですね



最初の頃はページ数が限られてるので、手作業で進める事も可能ですが、記事が3桁以上になってくると管理が難しくなってくるよね・・・
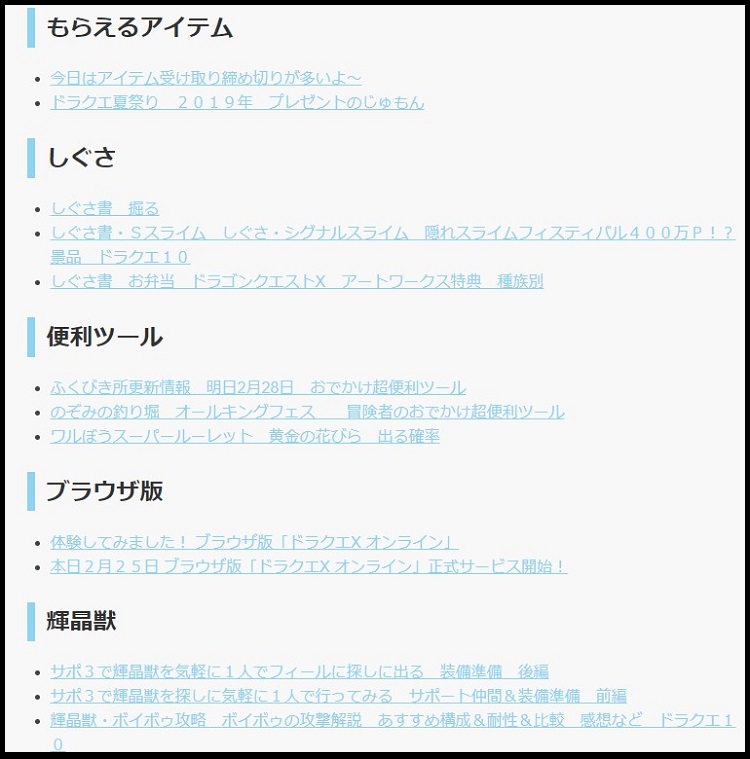
なんと!このサイトマップを自動で組んでくれるプログラムを作り公開されている方がいまして、大変お世話になってます
コチラのリンク先の色白おばけさんの記事なんです
ですが、



ちょっと私無知すぎてJavascriptのソースコード入れても動いてくれませんでした
^^;
逆に動かなかった理由が他にもなかったか?、も探ってみました
正常に動かなかった理由 その1
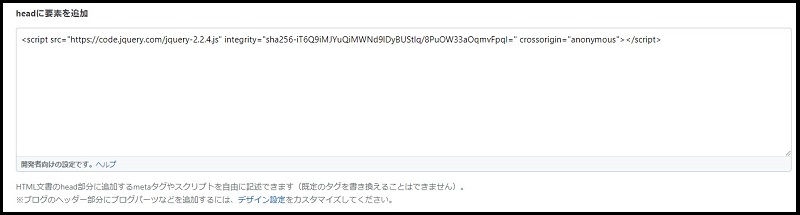
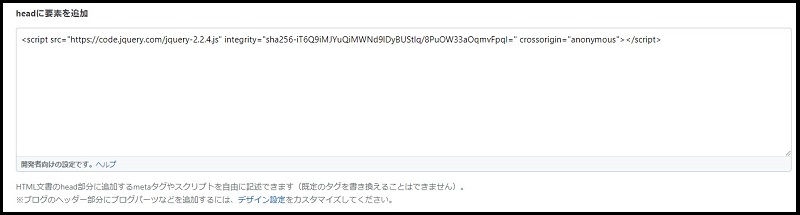
「設定」の「詳細設定」にある「headに要素を追加」の場所に下記コードを書き込んでいなかった…
JQueryを使う設定になってなかった…
そのブログサイト毎に設定のページに書き込まないといけないのですが、私、複数のブログサイトを運営してまして…書き込んだブログサイトと書き込んでないブログが存在しました





う、うん…、基本中の基本のミスでした…
正常に動かなかった理由 その2
カテゴリーがない



カテゴリーに入れてないと表示されないのかな
記事数が少ないブログサイトはカテゴリーを作らないでいました
で、結果的にカテゴリーを作ってないブログが表示されてませんでした
終わりに
このブログによって自動製作してくれるブログと、してくれないブログがあって、このままだとなんか気になるので、原因を見つけるまで悩みに悩んで1週間があっという間に過ぎてしまいました^^;
分かってしまうと、なぁーんだって感じですが
原因が分からないと、めちゃめちゃ大変ですよね・・・



私もたくさんのブロガーさんに助けていただいたので、多少なりに同じ悩みを抱えている人の助けにチョットでもなれたら嬉しいです







コメント