 はく
はく困った…



どうしたの?



はてなブログで、記事を書いたんだけど、真っ白のページに文字が並んでるだけの記事になってしまった…
私もおしゃれなデザインに変えたいんだけど



では、今回ははてなブログのデザインを整える方法について語ってみましょうか
デザイン



はてなブログのデザインを整えるのは、少しだけ知識は必要になることになります…
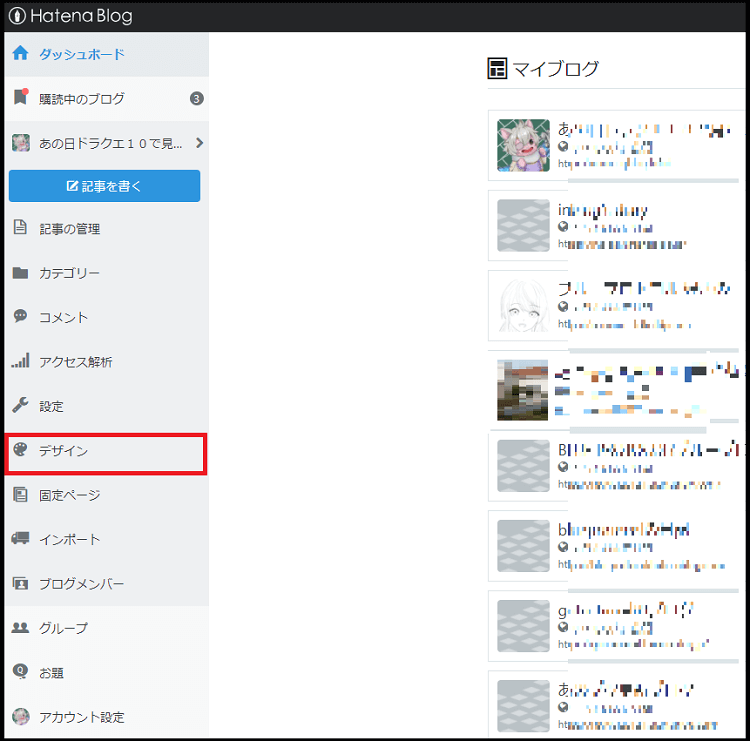
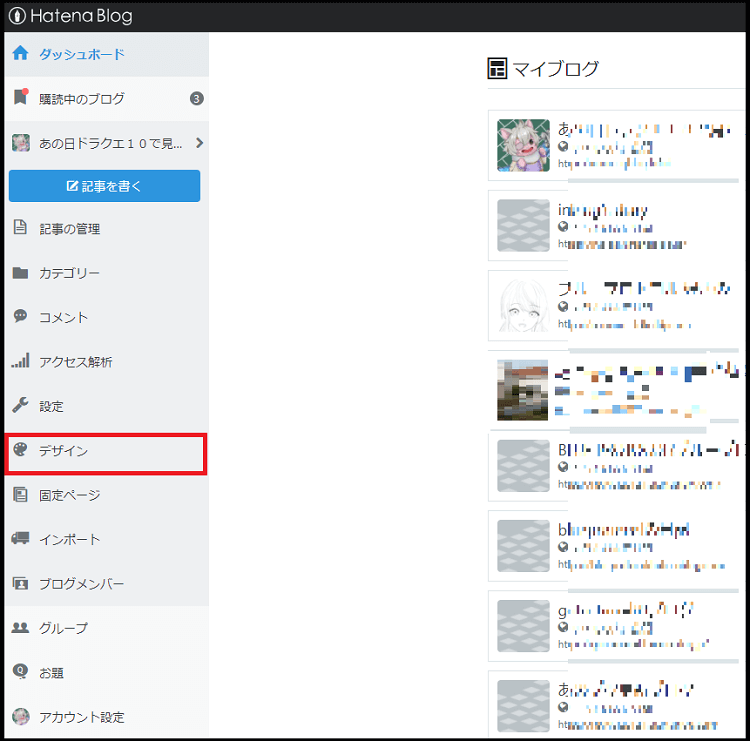
ブログサイトのダッシュボードにデザインという項目があると思います。


このデザインでは
・デザインテーマ
・カスタマイズ
・スマートフォン
のデザインを変えることが出来ます。



デザインのテンプレートみたいなものがあるのですが、テンプレート的なものを使うだけなら、HTMLやCSSを知らなくても作業していけるんだよね~?



そうだね。ただ、少し自分好みに工夫をしたいのであれば、HTMLの基礎的なコードと、貼り付け方程度の知識で、そこそこ自由度高くデザインを整えていけると思います



検索するとはてなブログで使える HTML や CSSを配布してくれてる方(サイト)がありますので。コピペして貼り付けるだけで、プログラムの知識が深くなくてもデザインを変えることが出来ますよ
では、実際にやってみましょう
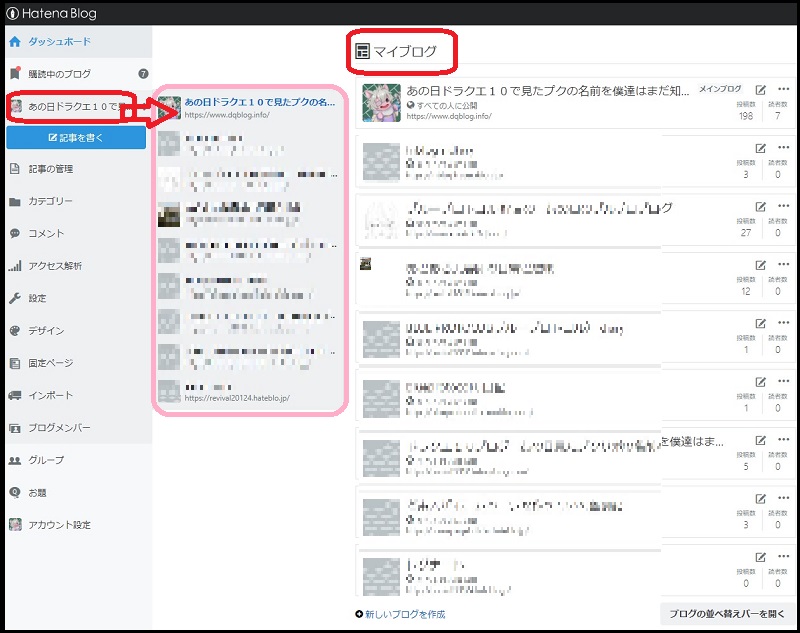
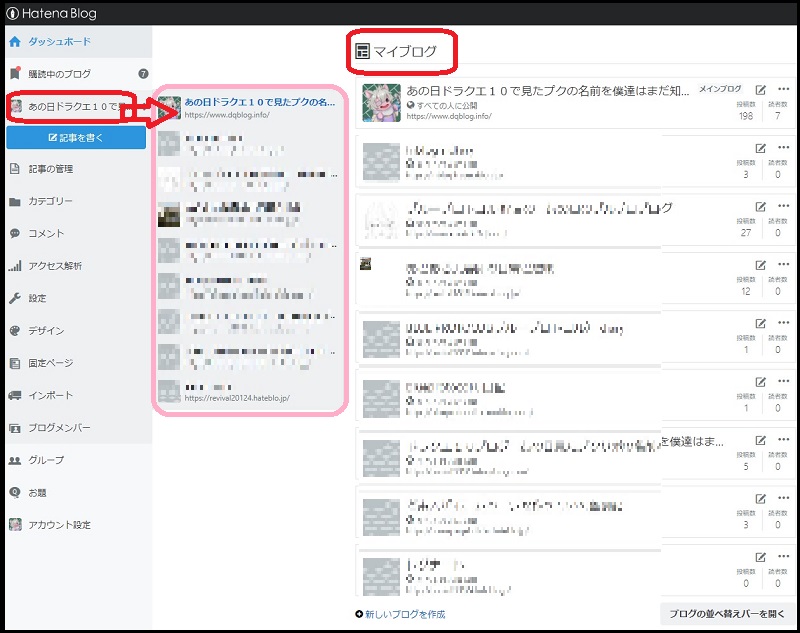
設定するブログを選びます
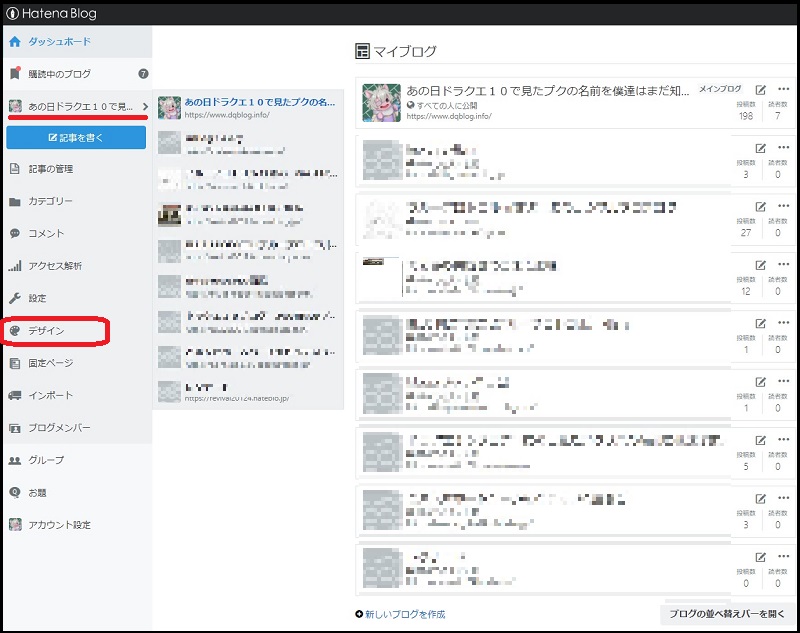
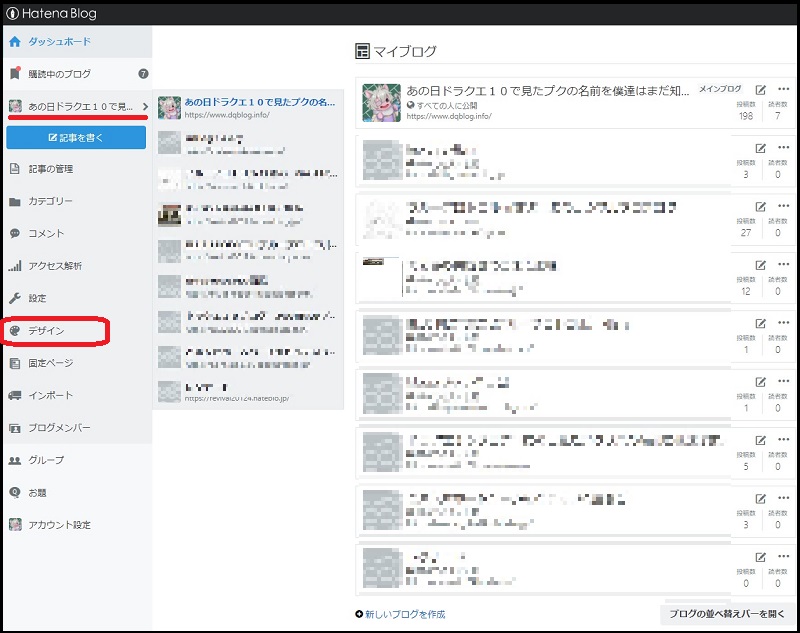
ダッシュボードを開きます
左側の一覧で上から3項目目でマイブログのリストの中から設定したいブログを選ぶか
画面右側のマイブログからデザインを変えたいブログを開きます


(メインブログや、ブログが1つの場合はそのままで大丈夫です)
デザイン
ダッシュボードにある
デザインをクリック


デザインテーマ
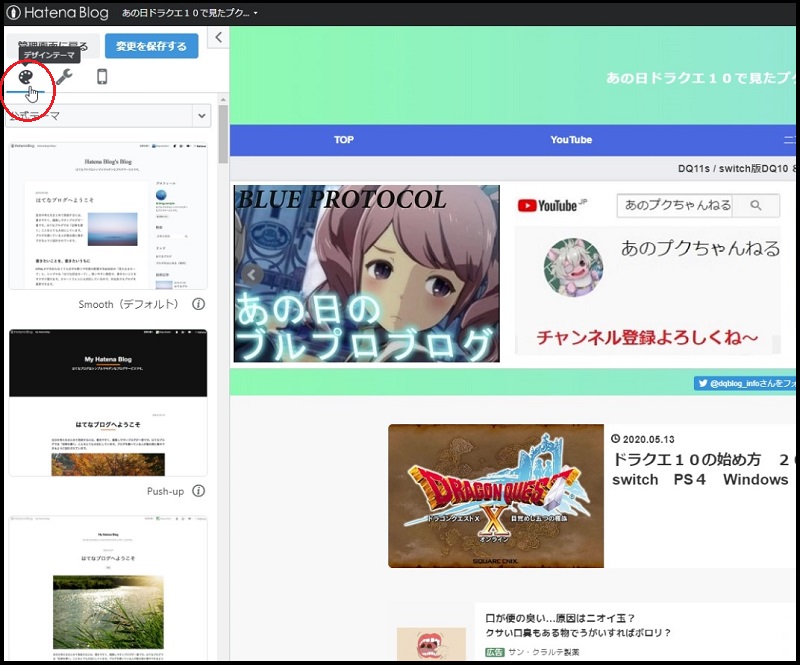
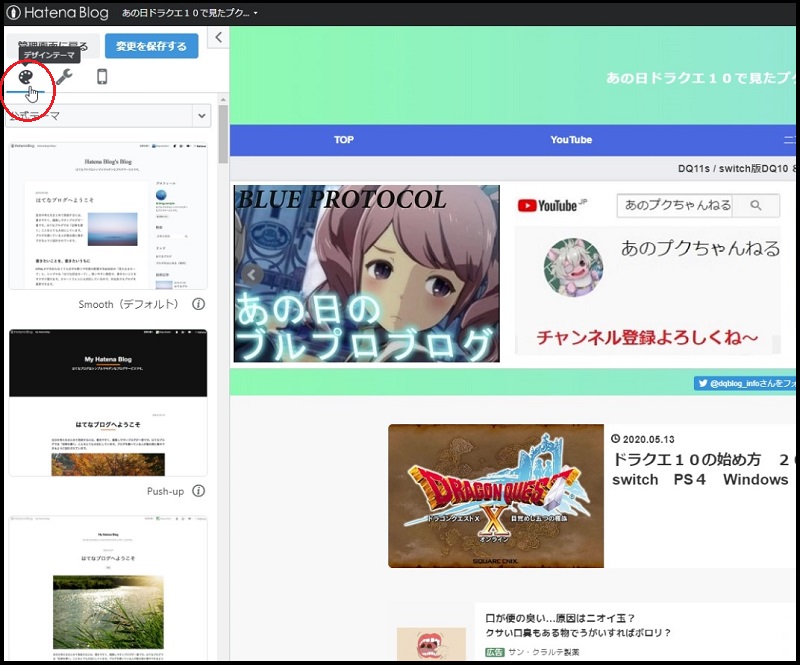
上の方にある3つのアイコンがあると思うのですが
パレットの所(デザインテーマ)にアンダーバーが来ていると
ブログサイトの公式テーマが左側の欄にサンプル的に画像が出て来ていると思います


公式テーマ



【公式テーマ】と書かれている下のサンプルを選択(クリック)すると、右側にプレビューされると思うので、お試しになれますね
テーマストア
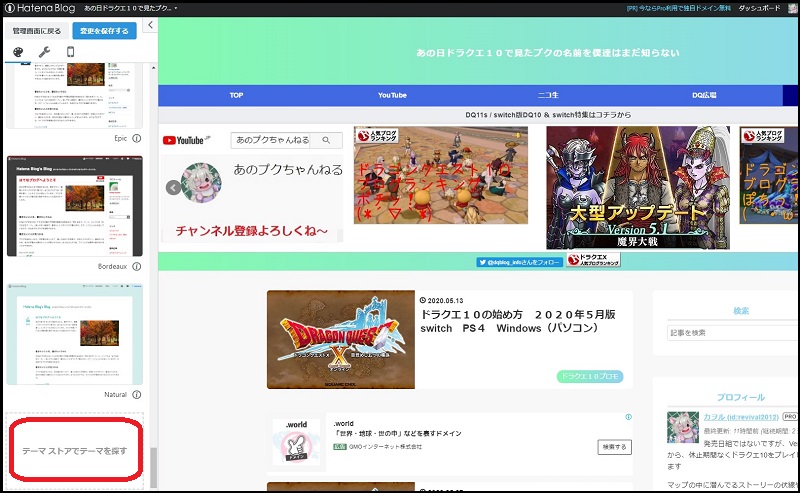
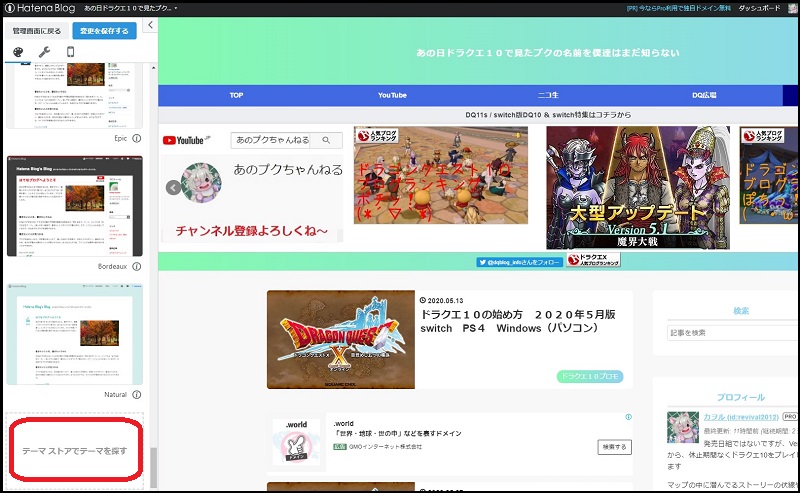
公式テーマの他に一番下にスクロールしますと
テーマストアでテーマを探す
と言う場所があるのですが
ここをクリックしで進むと、より多くのデザインのテーマを選ぶことが出来ます





私のおすすめは、レスポンシブデザインのテーマですね!
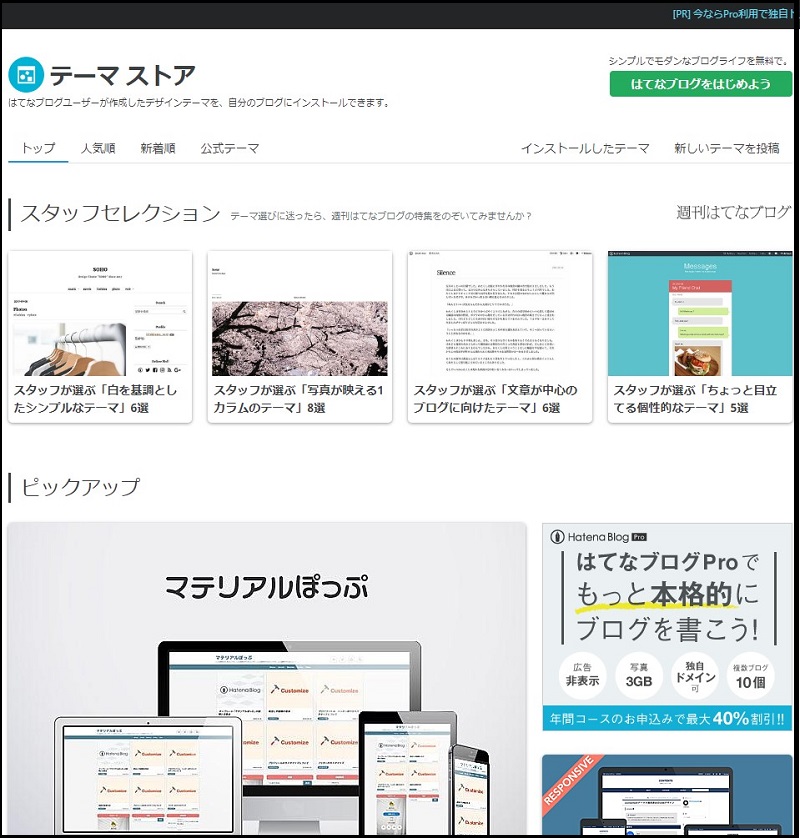
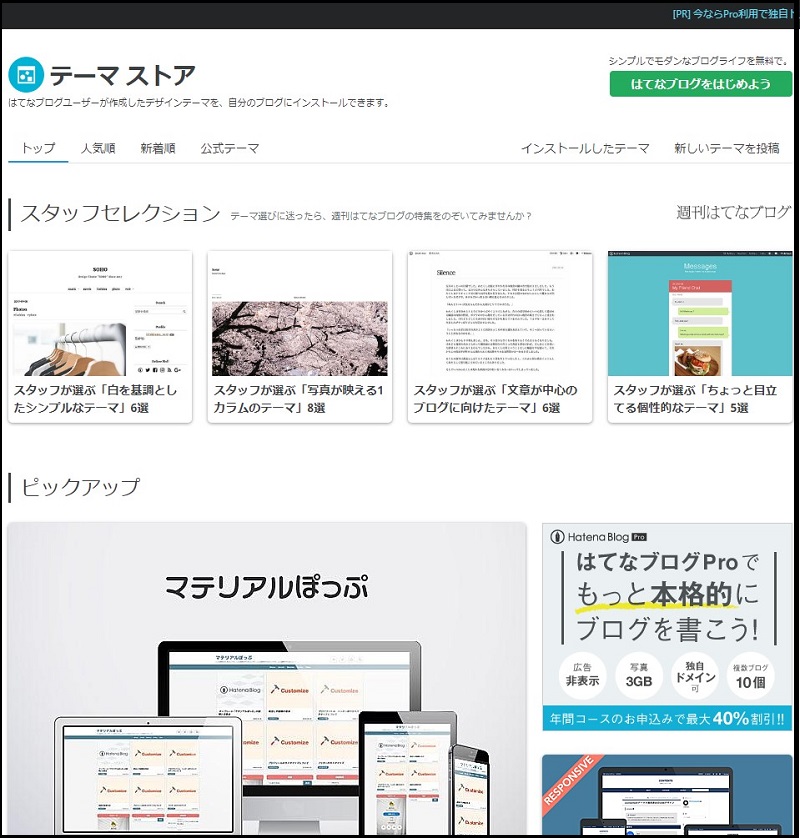
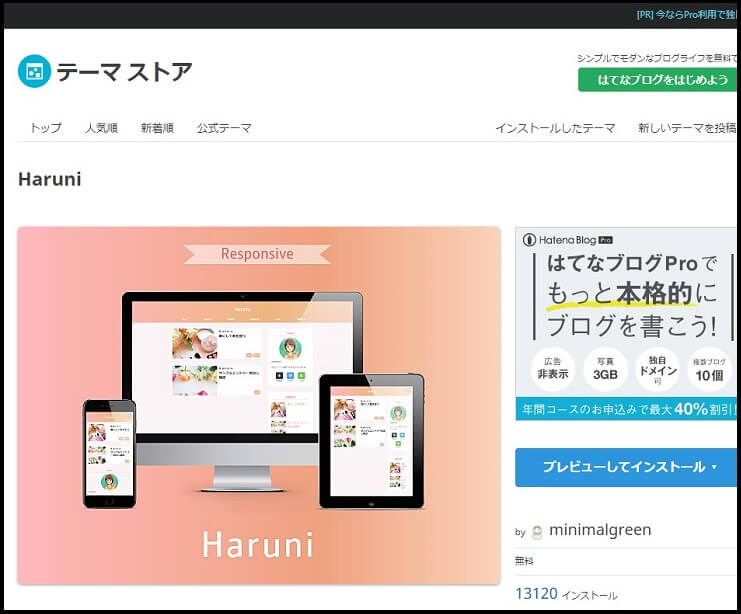
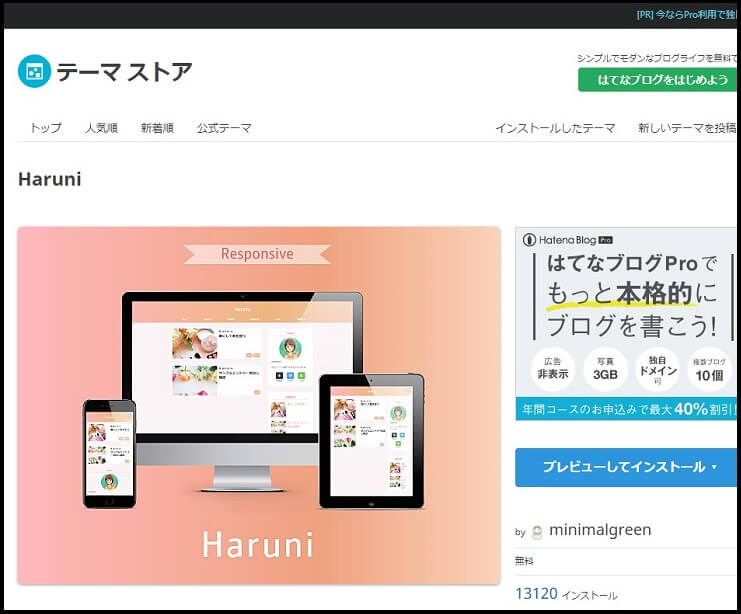
テーマストアで
気に入ったテーマをクリックすると、詳細が見れます





レスポンシブデザインであれば記載がされていると思います
※レスポンシブデザインとは
PCなどの大きな画面で見ている時のデザインと、スマホなどの小さな画面で見る時で違う事は良くあると思います。
PC向けの画面を全体を映し過ぎて、文字が小さくなってしまったり
部分的に映ってしまい余白が大きくなってしまったりして
見にくかったり、デザインが崩れてしまったりしますよね。
スマホが普及する前は、PC画面用に作ればよかったのですが
いまやユーザーのほとんどはスマホで見ていたりします。
どちらで見られたりしても、それぞれの端末に合わせた見やすいデザインに
自動で設定してくれる優れものなのです



上記の理由からレスポンシブデザインの方が良いかなぁーと思いますね
テーマストアでは、他にも作者さんによる説明だったり
部分的に設定(カスタム)する方法だったり
実際に使われている方々の利用例を見ることが出来ます



私はコチラのHaruniを使っていました


このテーマストアのページ内にもアレンジするためのCSSとか書いてありますが
このテーマの作者さんのサイトの方にもいろいろ機能追加の為のHTMLやSCCのコードを紹介してくれていて、けっこうはてなブログをカスタムできるようになりますね
変更する手順を説明してくれるサイトを作っていてくれてたりしますよ
気に入ったら、右側にある
プレビューしてインストール
を押して導入してみましょう
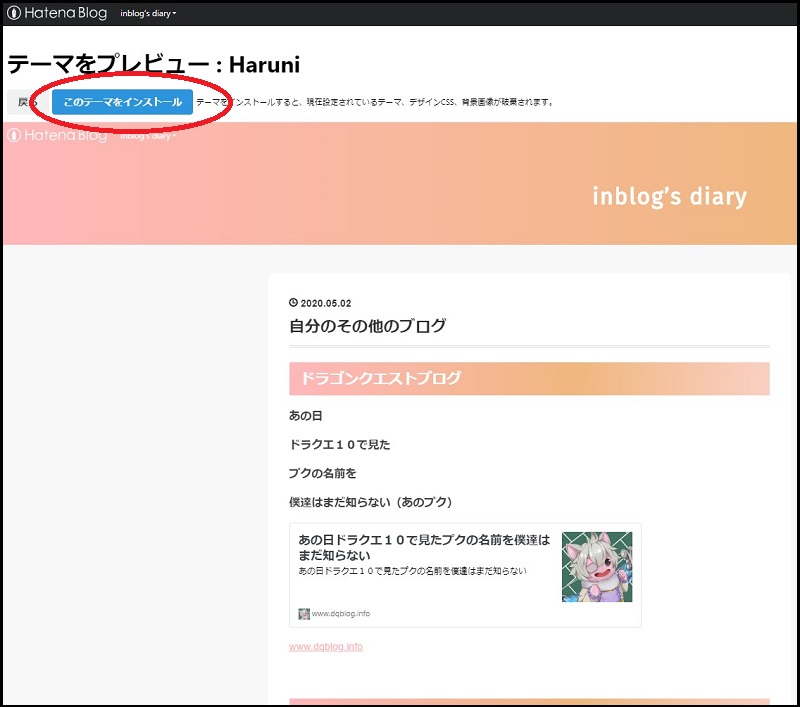
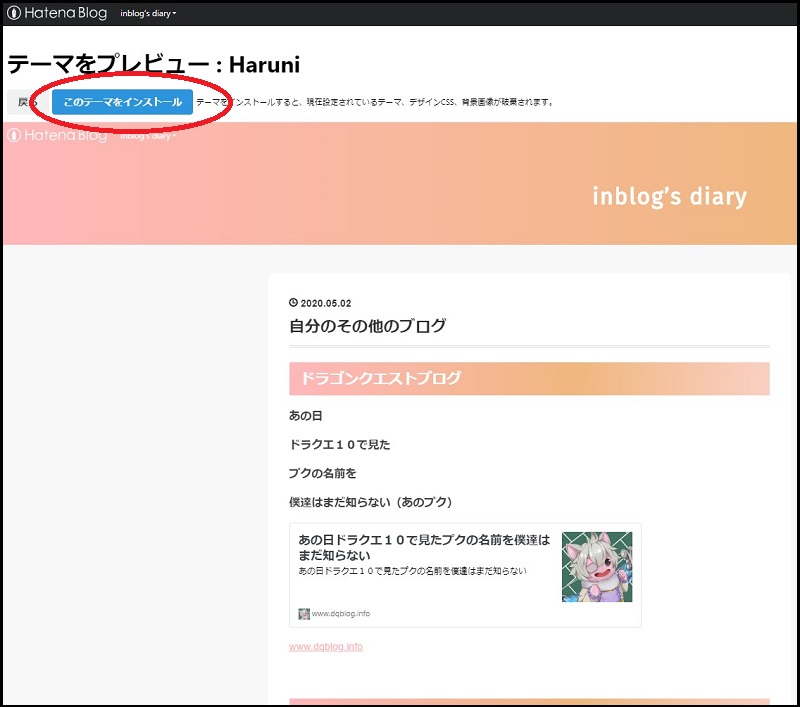
プレビューが開きますので、気に入ったら
【このテーマをインストール】
をクリック


カスタマイズ



テーマ(テンプレート的な)導入が終わりましたので、今度は細かくカスタマイズしていきます。
基本はディスプレイで見るページのデザインを細かく設定していく感じです
スマートフォン向けには、レスポンシブデザイン機能が付いているテーマであれば自動で変えてくれます
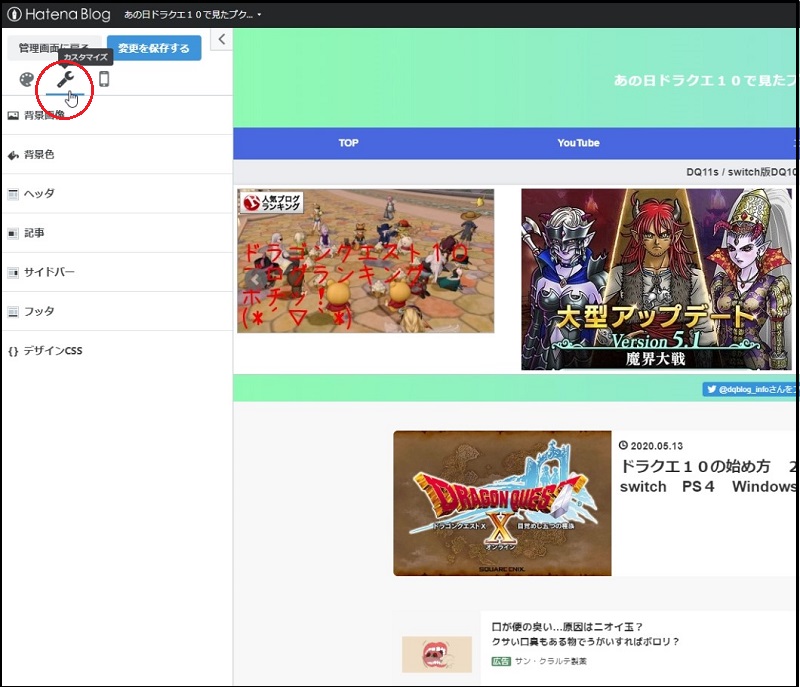
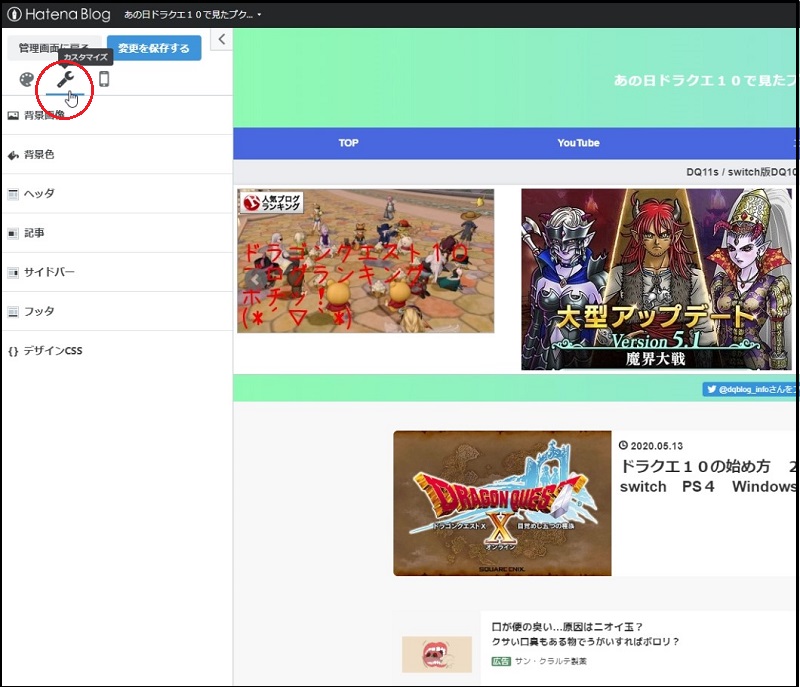
ダッシュボード → デザイン に戻りまして →カスタマイズ



スパナマークのカスタマイズをクリック


・背景画像
・背景色
・ヘッタ
・記事
・サイドバー
・フッタ
・デザインCSS
の項目があり、ブログのデザインを設定していけます
背景画像 背景色
専門的な知識がなくても
背景画像 と 背景色
は変えられると思います
<スポンサーリンク>
ヘッダ
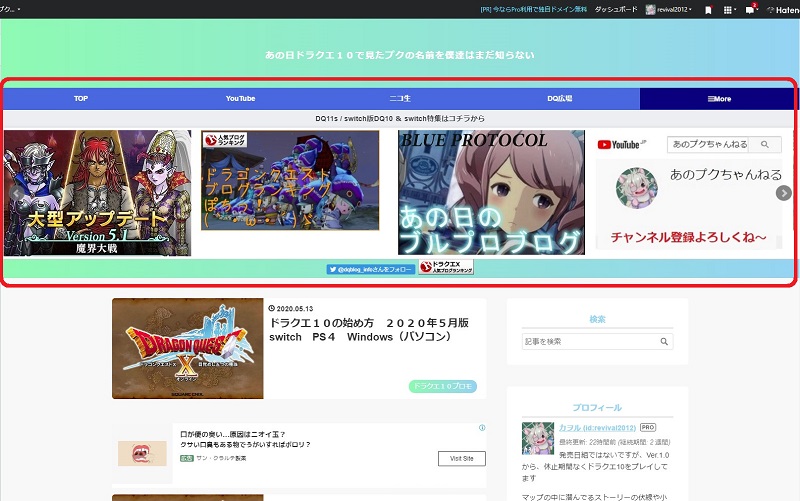
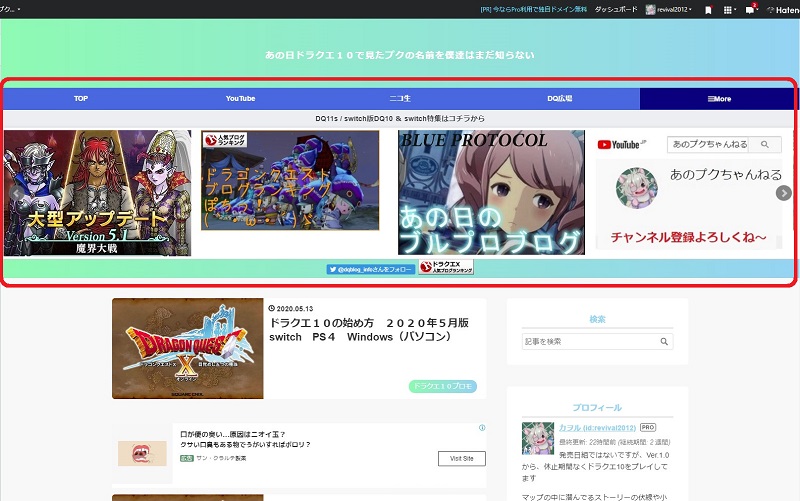
タイトルに画像を入れたりすることが出来ます。
タイトル下にデザインや便利機能を
HTMLを書き込むことで、付けたすことが出来ます。



私のブログで例えると、ここの部分のデザインが作れます
私はスライダーを作ってみました
(HTMLやCSSは、ググって配布されていた方のをコピーして、少しいじらせてもらいました)


記事
記事内に、ほかのSNSと連携できるボタンなどを配置することが出来ます
記事上や
記事下に
HTMLを用いていろいろデザインや機能をつけ足すことが出来ます



こんな感じです





SNSでのシェア機能や、広告などの機能を足すことが出来ますね
パンくずリストとは
PCなどのデータの場所を表示してくれる欄があると思うのですが
PC ▷ Cディスク ▷ドキュメント ▷ピクチャ・・・・
みたいな表示です
ブログや、ウエッブサイトも階層があるので
これを表示するか?しないか?の設定です
サイドバー
PCの画面ですと メイン画面の横にある
プロフィール や 検索 や カテゴリー 各種リンクなどの表示をするエリアの設定です
表示をする or しないか
その他の物を追加することも可能です


フッタ
ページの一番下に
表示する記事が変わっても、全ての記事に表示させることのできるエリアです。


サイトの案内やブログ内で使われる画像などの許可を受けた際に著作権者の許可を明示しておいたり、お問い合わせ先や禁止事項、免責事項など明示しておくのによく使われています
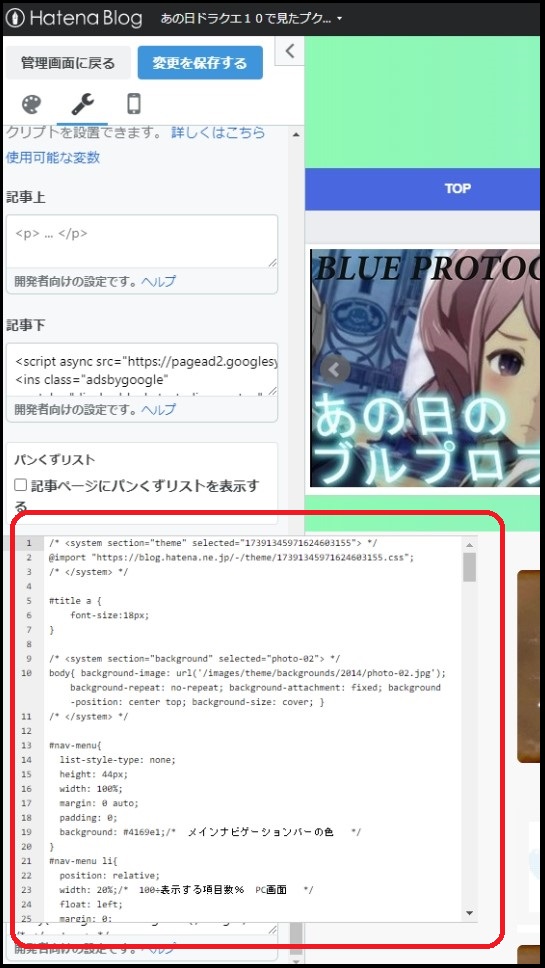
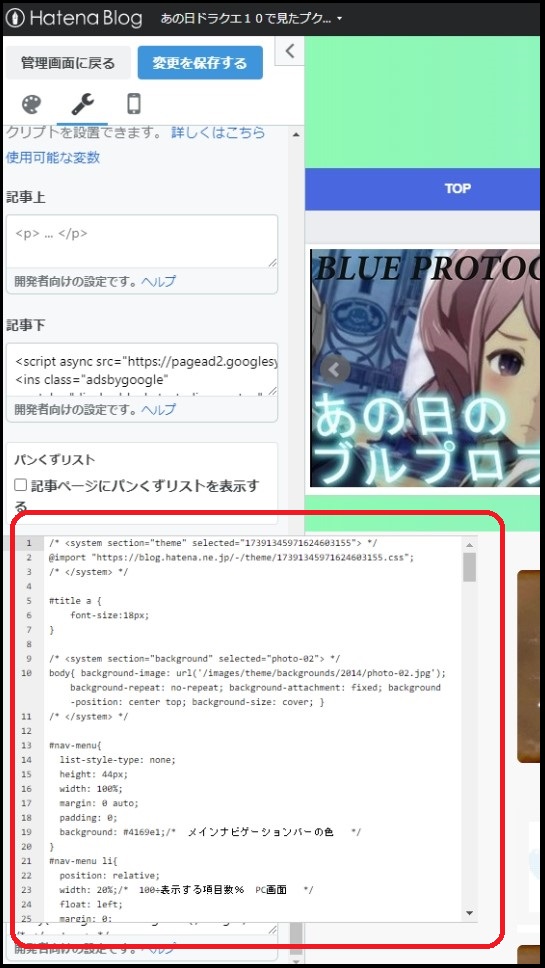
デザインCSS
HTMLよりも大きなデザインを変えることが出来るのがCSSです



自分で作れる人もいるのですが無料のCSSや 有料のCSSもありますがそれを入手しコピペするだけでも大きくデザインを変えることが出来ます


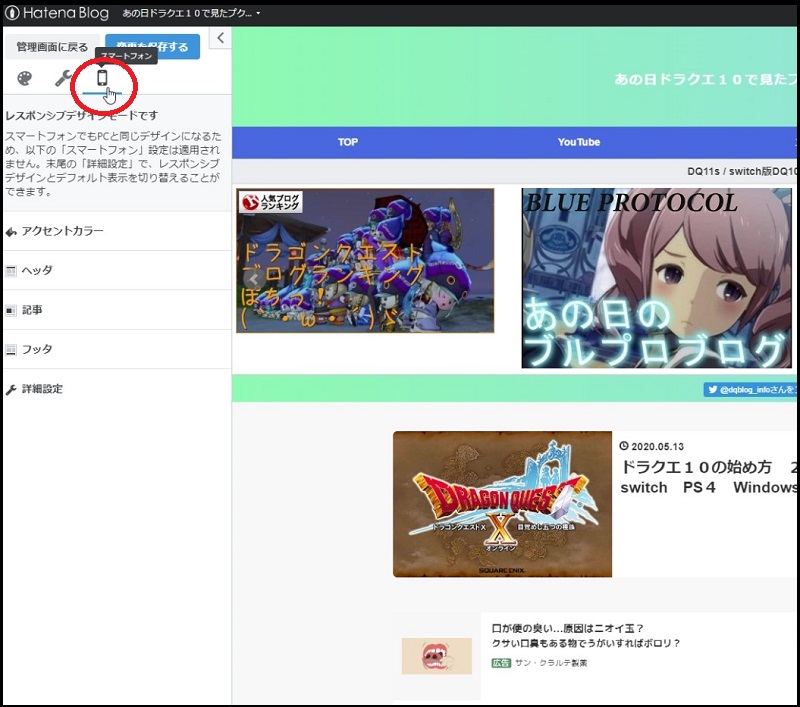
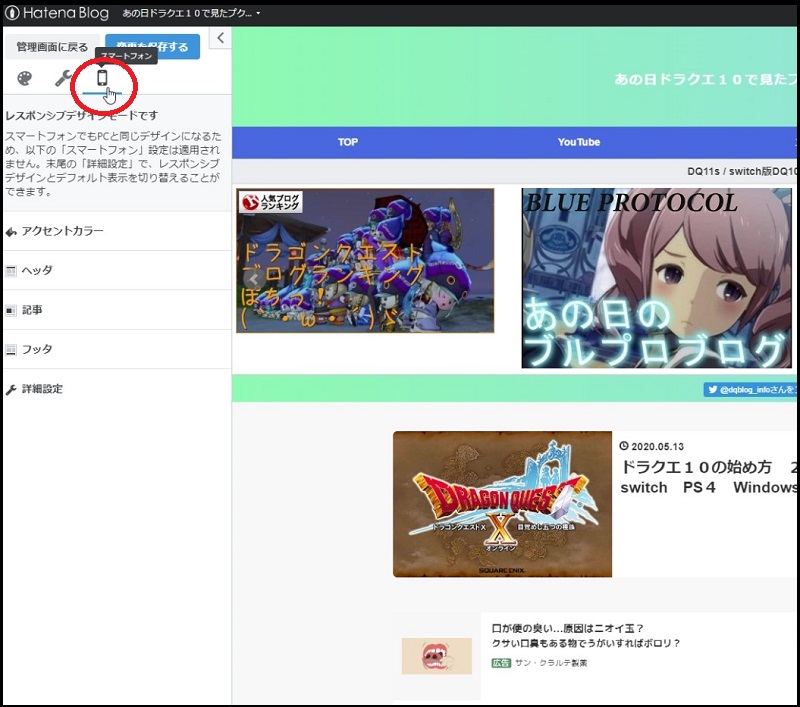
スマートフォン
スマートフォン版専用のデザインを変えることが出来ます


内容はPC版とほぼ同じ項目ですが
詳細設定に
□レスポンシブデザイン
のチェックボックスが現れると思います。



レスポンシブデザインに対応しているテーマを使った方の場合チェックボックスにチェックを入れてみてください
PC版で整えたデザインですが、スマートフォンで見た方にはスマートフォンで見やすいデザインに自動で変えてくれるとっても便利な機能です



神機能!
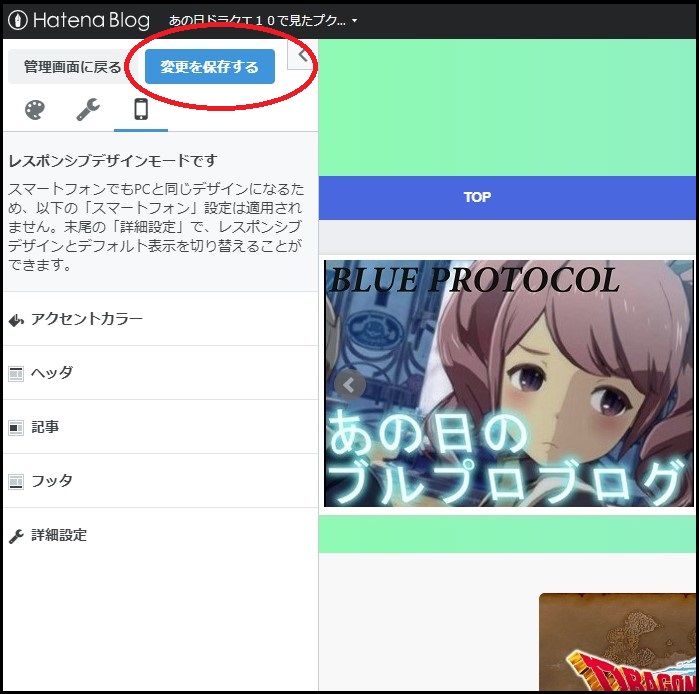
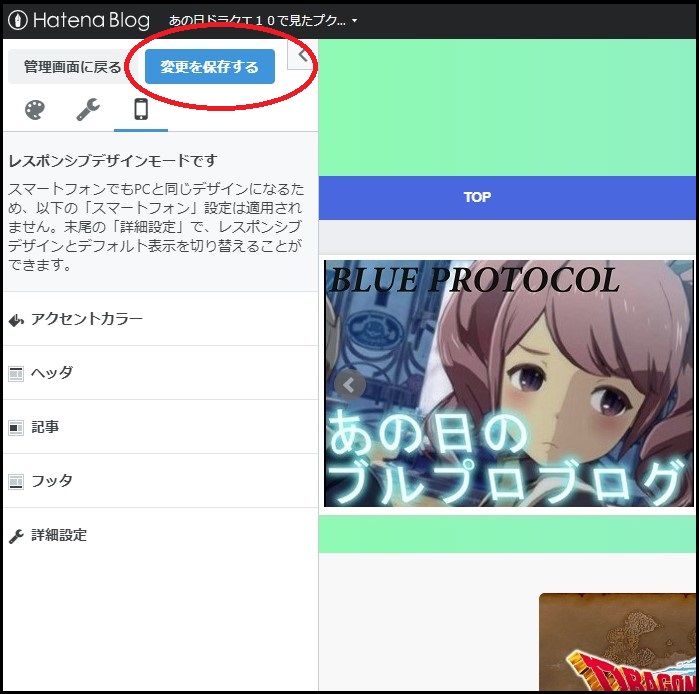
設定が終わったら必ず上にある
【変更を保存する】をクリックしましょう


これで、反映されます
(これをしないで、終わらすと設定したものが水の泡になります)
設定など、いったん終了です



これで基本的な設定からデザインの設定は終わりです
ブロガーの皆さんも、拘りたい人はもっといろいろ出来るので、こだわりたいと思いますが、とりあえず記事がないと変化もあまり感じれないので10~20記事くらい、ブログを楽しんでみてくださいね



少し記事を書いたら、また見に来てくれたら嬉しいです



この後は、少し高度な設定などを紹介していきたいと思います













コメント